How To Make A Animated Gif In Photoshop
Animated GIFs are dandy additions to your marketing. They're easy to swallow, provide a new way to capture your viewers' attention, and can accept a serious emotional impact. The best part most GIFs is that they aren't too hard to make. If you accept access to Photoshop and a few minutes to spare, you tin create an blithe GIF in no time. In the following tutorial on making blithe GIFs, I'1000 using the Creative Cloud 2015 version of Photoshop, simply the steps should be similar in other versions. If you already know how to create a GIF, skip to the section on how to use GIFs in your marketing materials. Hither's an instance of an animated GIF yous might make using this tutorial: Gather the images you want in a dissever binder. To upload them into Photoshop, click File > Scripts > Load Files Into Stack. Then, select Browse, and choose which files y'all'd like to use in your GIF. Then, click OK. Create each frame of the animated GIF every bit a different Photoshop layer. To add together a new layer, choseLayer>New>Layer. Be sure to proper name your layers so you can proceed track of them easily when you make your GIF. To proper noun a layer, go to the Layer panel on the bottom correct of your screen, double-click on the default layer name, and type in the name you desire to change it to. Printing Enter when you're finished. Once you have your layers in there and y'all've named them all, you're prepare for step two. Pro Tip: If you lot want to combine layers and so they appear in a unmarried frame in your GIF, plough visibility on for the layers you lot want to merge (by clicking on the "heart" to the left of each layer name and then only the eyes for the layers you desire to merge are open). Next, printing Shift + Command + Selection + E (Mac) or Shift + Ctrl + Alt + East (Windows). Photoshop volition create a new layer containing the merged content, which you should also rename. To open Timeline, go to the height navigation, choose Window > Timeline. The Timeline will let you turn different layers on and off for different periods of time, thereby turning your static prototype into a GIF. The Timeline window will appear at the bottom of your screen. Here's what it looks like: If it'southward not automatically selected, choose information technology from the dropdown carte -- but and then exist sure to actually click information technology, otherwise the frame animation options won't show up. At present, your Timeline should look something like this: To exercise this, first select all your layers by going to the top navigation menu and choosingSelect > All Layers. And then, click the bill of fare icon on the correct of the Timeline screen. From the dropdown menu that appears, choose Create new layer for each new frame. This volition make each layer a frame of your GIF. To practise this, click the time beneath each frame and choose how long you'd like it to appear. In our case, nosotros chose 0.five seconds per frame. The default will say Once, simply you can loop information technology as many times as you want, including Forever. Click Other if you'd like to specify a custom number of repetitions. Satisfied with your GIF? Save information technology to employ online past going to the top navigation bar and clicking File > Consign >Save for Web (Legacy)... Side by side, cull the type of GIF file you lot'd like to save it as under the Preset dropdown. If you have a GIF with gradients, choose Dithered GIFs to foreclose colour banding.If your epitome employs a lot of solid colors, you lot may opt for no dither. The number adjacent to the GIF file determines how large (and how precise) the GIF colors will exist compared to the original JPEGs or PNGs. According to Adobe,a higher dithering percentage translates to the advent of more colors and detail -- but it increases the file size. Click Save at the bottom to save the file to your computer. Now you lot're ready to upload this GIF to apply in your marketing! Upload the GIF file into whatever place online that yous'd put an prototype, and it should play seamlessly. Hither'southward what the final product might look similar: Pinterest was the start to enable animated GIFs, followed by Twitter. And by the summertime of 2015, Facebook had also jumped on the GIF bandwagon. Then, Instagram changed the game with Boomerang, which lets users film and share their own GIFs. On whatever of these social feeds, animated GIFs tin can be a great style to stand out in a crowded feed. For case, check out how At-home used a GIF of a center drawing in this quote from Samuel Beckett to add animation to an otherwise text-heavy Instagram mail service: Animated GIFs display in electronic mail the same mode a regular image does. Then why not spruce up your email marketing by replacing still images with animated ones? Not but could this aid capture recipients' attention with novelty solitary, but information technology could also have a straight impact on your bottom line. For some brands, including an animated GIF in emails correlated with as much as a 109% increment in revenue. Using HubSpot'south costless email marketing software is an easy way to accomplish this type of increment on your own site. Brand use of GIFs past showcasing products, making upshot announcements, or otherwise enticing readers. Check out the GIF below from The Hustle, which showcases various prizes email subscribers tin can win by referring the Hustle to friends: Finally, consider the power of using GIFs on webpages to draw a viewer's attention to a specific surface area, or engage a viewer in an otherwise text-heavy mail service. Take a look at how Bloomberg uses stick figure blithe GIFs in this commodity on the Beijing Winter Olympic Games: If you lot don't have one, accept a look at The 12 Best Graphic Design Portfolios We've Always Seen, & How to Starting time Your Own. Editor's Note: This mail service was originally published in September 2013 and has been updated for freshness, accurateness, and comprehensiveness. 
How to make a GIF
How to Create an Animated GIF in Photoshop
 Alright, let's go started.
Alright, let's go started.Step one: Upload your images to Photoshop.
If you lot already accept images created ...

 Photoshop will then create a separate layer for each epitome you've selected. Once you've washed that, skip to step two.
Photoshop will then create a separate layer for each epitome you've selected. Once you've washed that, skip to step two.If you don't already have the series of images created ...


Footstep ii: Open up upwardly the Timeline window.


Pace 3: In the Timeline window, click "Create Frame Animation."


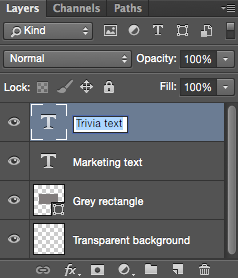
Step 4: Create a new layer for each new frame.
![]()

Step 5: Open the same bill of fare icon on the right, and choose "Make Frames From Layers."

Step vi: Under each frame, select how long information technology should announced for earlier switching to the next frame.

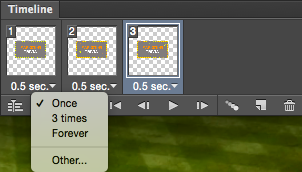
Step 7: At the bottom of the toolbar, select how many times you lot'd similar it to loop.

Step 8: Preview your GIF by pressing the play icon.
![]()
Step 9: Salvage and Export Your GIF


 How to Employ GIFs in Your Marketing
How to Employ GIFs in Your Marketing1. On social media.
2. In your emails.

three. On websites and blog posts.
 Now that yous've learned how to make a GIF, consider using your newfound knowledge to add together animations to your website or portfolio.
Now that yous've learned how to make a GIF, consider using your newfound knowledge to add together animations to your website or portfolio.


Originally published April half-dozen, 2022 vii:00:00 AM, updated April 06 2022
Source: https://blog.hubspot.com/marketing/how-to-create-animated-gif-quick-tip-ht
Posted by: thralltivent.blogspot.com

0 Response to "How To Make A Animated Gif In Photoshop"
Post a Comment